※25/03/31更新:2025年重新寫了一篇介紹,請參閱
2022年12月中的一次Discord更新,連語法標籤都改了不少,不少使用Discord Streamkit Overlay內嵌語法進OBS改CSS置換成立繪的實況主們,哀鴻遍野、阿鼻叫喚。我有陣子沒實況了,剛好19號開了一次遊戲台,打開後就發現我的立繪怎麼又還原成原本的頭像,也不會跳動,在想是不是哪裡有問題,但實況中才發現也無從調整,只能先叫出不會動的立繪頂著。
直播結束後就去推特上用關鍵字搜尋,果然看到不少日本人在談這件事情,利用萬巓堂本店網站的立繪變換產生器的全炸了,也有不少人在教怎麼換成新的CSS語法,哇,新語法有夠詭異。
有一種改法是拿上面那個網站產生出的語法來改,前面的行數被改寫成這樣:
/* 選択したユーザ以外の画像を非表示にする */
li>img[class^="Voice_avatar"]{ display:none; }
li>img[class^="Voice_avatar"][src="使用者id"]{ display:block; }我自己實測後第一段語法「li>img[class^=”Voice_avatar”]{ display:none; }」好像有點問題,只要加了這段立繪就會出不來,拿掉反而正常。其他還有點問題的地方是,即使改了不同使用者id來對應不同使用者,但都會依照我的Discord發話狀態來跳動,所以連沒有進入語音頻道的B使用者頭像,也會因為我在語音頻道內說話而出現並跳動……!?
實況到兩點後研究新的語法到凌晨四點半還沒搞定只好忿忿不平去睡覺,隔天上班還在掛念這件事情便又重新在twitter搜尋一次,這次就發現了一個更優秀的立繪語法產生器…
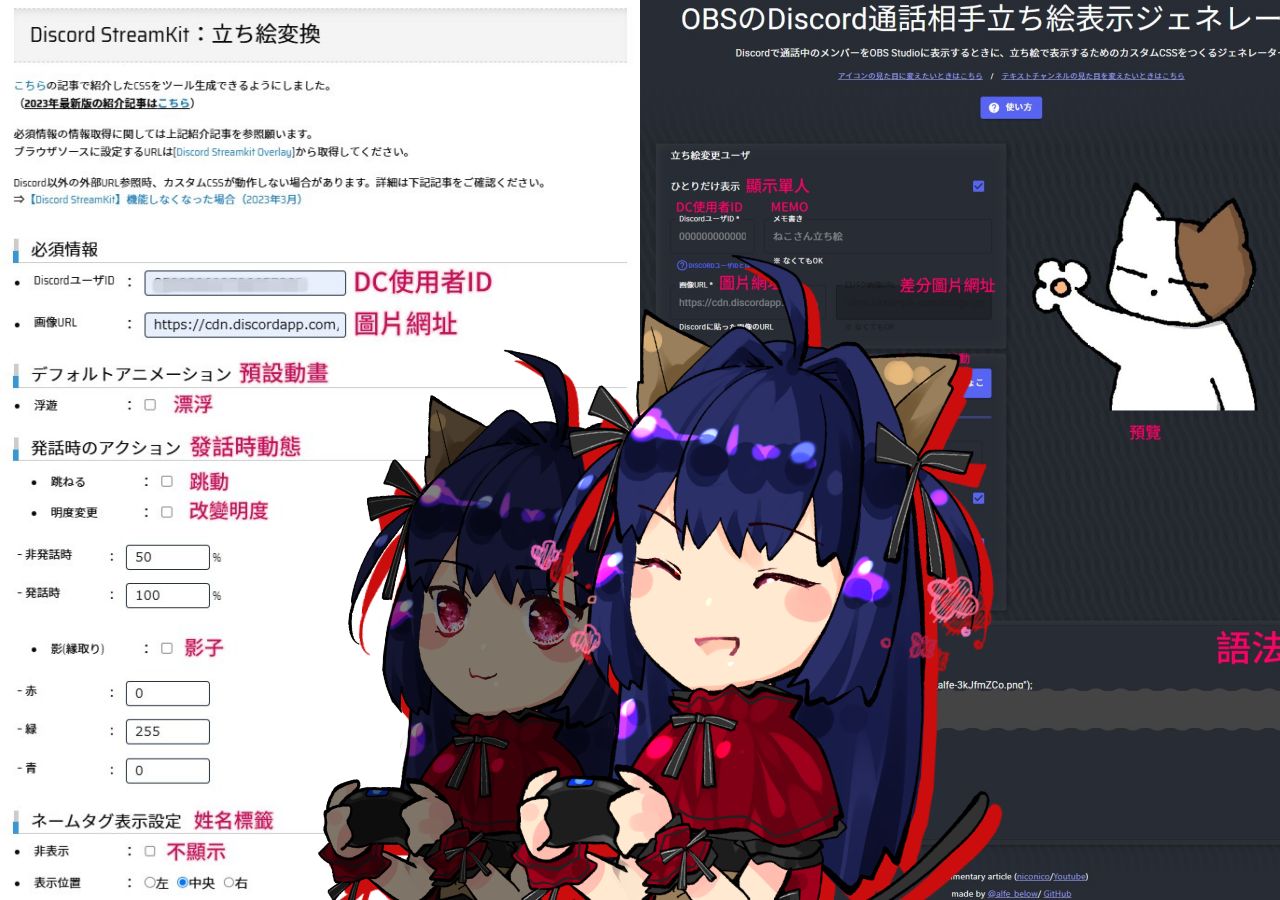
OBSのDiscord通話相手立ち絵表示ジェネレーター(OBS的Discord通話對象立繪產生器)
喔幹,這太神了吧。不只有立繪變換,還有傳統的Discord頭像css修正跟Discord文字頻道的顯示產生器!而且語法已經對應到Discord的改版了。

DiscorduユーザーID:Discord使用者ID,個人資料>右鍵>複製ID
画像URL:立繪圖的網址
ロバク画像URL:變換用立繪圖的網址,不用變換就不用填寫
話すときの動き:說話時的動作,左到右分別是「外框」「發光」「跳動」
動きの速さ:動作的速度
調整好後就可以把下方的白色區塊中的語法複製,貼回OBS裡面確認看看是否會動。
在OBS中來源選擇「瀏覽器」,「網址」的欄位填入在「Discord Streamkit Overlay」設定語音頻道資料的內嵌網址。「寬度」跟「高度」填寫你的立繪圖片尺寸,建議立繪變換前後的圖片尺寸一樣,不然跳動時會忽大忽小的感覺。「自訂CSS」欄位填入剛剛在Discord通話對象立繪產生器複製的語法。
好!可以動了吧!!!!!
謝謝作者アルフさん🙏🙏🙏